Sprite Sheet Animation Tagger
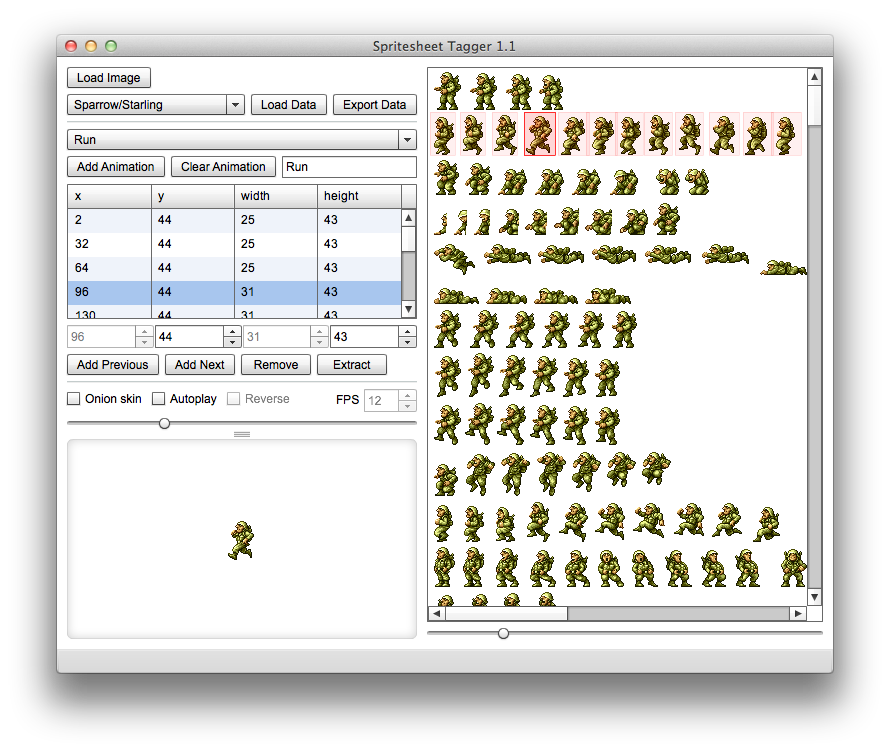
I've been playing around with spritesheets quite a lot recently. During my experiments I used a lot of prexisting spritesheets such as those from the Metal Slug games . Creating animations out of those spritesheets was tedious though as I had to manually mark every sprite's coordinates because each sprite wasn't the same size. And even if all the sprites were the same size, creating animations out of them still took a bit of work. To help with this I created a simple AIR app that allows you to easily create and edit animations from a given spritesheet.
Once the animations have been marked up you can export the data and import it into your own application to be used. These lets you easily access animations by name.

Features
- draggable frame rectangles
- keyboard shortcuts for changing frame dimensions
- frame duplication with offset to easily create animations out of equally sized sprites
- edit multiple frames at once
- handles multiple animations
- naming of animations
- exporting of animations
- animation origin point for sprites that grow in a certain direction but are packed together
- preview window with playback controls and onion skinning
- set animation framerate controls
- set animation looping controls (auto reverse or normal)
- zoomable source window
- auto updating application so you will recieve updates as soon as I make them
To start with just drag select around a sprite. Then you can copy it by pressing space or drag another. Select multiple frames in the list and use the arrow keys to shift position and size.
Controls
- 1-9 - select frame (shift adds)
- Space - insert duplicate frame
- Arrow keys - shift position (shift increases distance)
- Arrow keys with control/command - change size (shift increases amount)